たまーにしかコード書かないので、Google検索とリファレンスマニュアルがいつになっても手放せないとどです。会社の自席の引き出しにも、HTMLやCSS、Javascript、jQuery、SQL、AccessVBAとかのリファレンスマニュアルを入れています。普段頻繁に使わない記憶は泡のように直ぐに消えていきます…。
(泡のように消えるのは記憶だけだろうか…)
知らないうちに消えていくのは、世の中にたくさんあるWebページも同じで、後に残すには別にアーカイブを取っておかないいけない訳ですが、そこで活躍するのが @lamaille_mayukoさん作の「即吊キャプチャー」です。
前に作ったブックマークレットはあったのですが、何回もダイアログが出たり、用途別に用意しないと行けなかったりと使い勝手がイマイチでしたので、作り直してみました。
「即吊アシスト」はブラウザで表示中のページを「即吊」したり、魚拓とったりを行える即吊キャプチャー用のブックマークレットです。
(即吊キャプチャーの利用にはTwitter連携が必要です。)
動作確認した環境
- Windows7上の、Firefx 43.0.3、Chrome 47.0、Internet Explorer 11
- iPhone 5s(iOS 9.2)のSafari
完全にブックマークレットだけで動作させようと製作していたのですが機能を盛り込む内にブラウザのブックマーク文字数制限に引っかかってしまったので、todotan.comサーバー上に置いたHTMLを呼び出す形式になりました。
※そのため、即吊しようとしたページのリファラーをサーバーに送ってしまうことになりますのであしからず。サーバーサイドの処理はないので、HTMLをダウンロードして別の場所で使ってもらってもOKです。
完全ブックマークレット版がいいんだって方は@dara-jさんの「即吊ブックマークレット改善版」もあります。
PCでの使うには?
とりあえず、これ→ 即吊アシスト をツールバー等にドラッグアンドドロップしてブックマークレットを使える状態にします。
実際の即吊の方法
- 即吊したいページをWebブラウザで表示
- 「即吊アシスト」のブックマークレットを起動
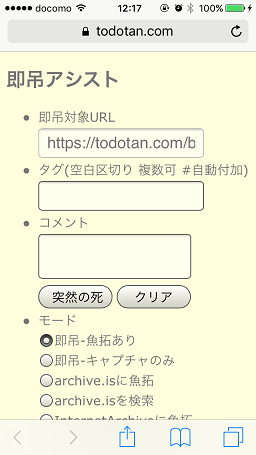
- 「即吊アシスト」への入力/設定
- タグ
即吊時のツイートに付加したいハッシュタグを入力します。
複数入力対応していますので、スペースで区切ってください。 - コメント
即吊時のツイート内容を入力します。 - 突然の死
コメントを
_人人人人人人_
> 突然の死 <
 ̄Y^Y^Y^Y^Y ̄
状態にします。
この機能は「突然の死ジェネレータ」のコードで動きます。(©@karnoさん) - モード
即吊アシストの動作モードを選びます- 即吊-魚拓あり
即吊キャプチャーの標準動作、archive.isに魚拓を取りつつ、スクリーンキャプチャを取って、画像付き+archive.isへのリンクを含んだツイート - 即吊-キャプチャのみ
魚拓は取らずにスクリーンキャプチャのみを取って、画像付き+元ページへのリンクを含んだツイート - archive.isに魚拓
即吊は使わずに、archive.isの魚拓を取ります。 - archive.isを検索
ブラウザで開いているページの魚拓をarchive.isから検索します。 - InternetArchiveに魚拓
即吊は使わずに、InternetArchiveの魚拓を取ります。 - InternetArchiveを検索
ブラウザで開いているページの魚拓をInternetArchiveから検索します。 - Google cacheを検索
ブラウザで開いているページのGoogleキャッシュから検索します。 - ウェブ魚拓
ウェブ魚拓を呼び出します。
- 即吊-魚拓あり
- キャプチャ
即吊のスクリーンキャプチャサイズを選択します。- 全部
即吊時に表示中のページの全面をキャプチャします。バナー広告等で縦長になっているページは解像度が下がって文字が読めない程に見にくくなりますので「先頭のみ」がオススメです。 - 先頭のみ
表示中のページの先頭から1280×1024ピクセル固定でキャプチャします。
- 全部
- リプライ
即吊のツイートをリプライ形式にすることができます。- しない
通常のツイートで即吊します。 - 返信モード
即吊しようとするページがツイートの時に有効になります。元ツイートに対してリプライで即吊します。 - 連ツイモード
即吊をいわゆる連ツイにするときに、ぶら下げる先のツイートを指定します。
- しない
- オフィスモード
チェックボックスをonにすると、ターミナルモードで即吊を起動します。
※なお、タグ、コメント、キャプチャ、リプライ、オフィスモードは即吊キャプチャーの機能ですので、即吊以外の場合には無効化されます。
iPhoneでの使い方
iPhoneへのブックマークレット登録は以下の方法です。
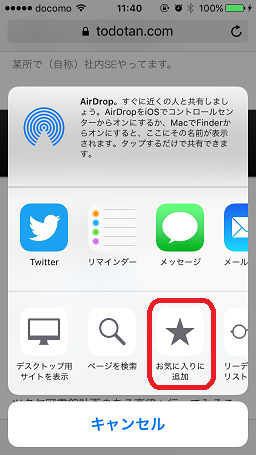
- 適当なWebページを「お気に入り」へブックマークする。


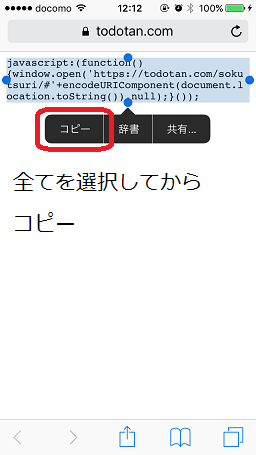
この時、「お気に入り」でないブックマークだと即吊アシストが上手く動きません。 - ブックマークレットのプログラムの文字列を「すべて選択」して「コピー」する。
こちらのリンクを開いてください。→ 即吊アシスト
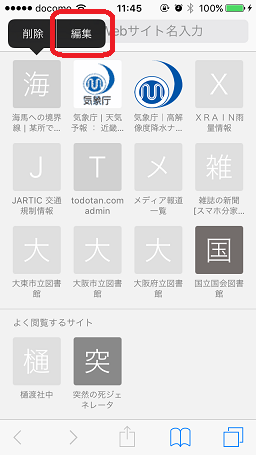
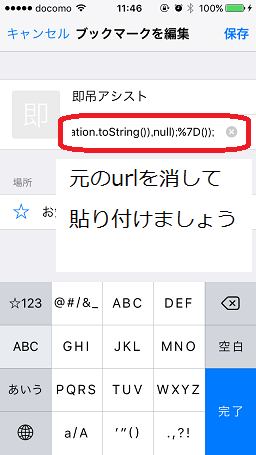
- 先ほど作った「お気に入り」に入れたブックマークを編集する。
iPhoneでの「即吊アシスト」の呼び出し方
後の使い方はPCと同じです。
なお即吊での動作を統一するために、モバイル版でTwitterを即吊しようとしても、自動的にデスクトップ版が即吊対象になるようにurlを変換しています。





RT @todotantan: エントリー書いたよ! 「即吊キャプチャー」をもっと活用しよう/海馬への境界線 https://t.co/AblCx5zfyL
「即吊キャプチャー」をもっと活用しよう | 海馬への境界線 https://t.co/4mYE462M13
RT @todotantan: エントリー書いたよ! 「即吊キャプチャー」をもっと活用しよう/海馬への境界線 https://t.co/AblCx5zfyL
RT @todotantan: エントリー書いたよ! 「即吊キャプチャー」をもっと活用しよう/海馬への境界線 https://t.co/AblCx5zfyL
RT @todotantan: エントリー書いたよ! 「即吊キャプチャー」をもっと活用しよう/海馬への境界線 https://t.co/AblCx5zfyL
RT @todotantan: エントリー書いたよ! 「即吊キャプチャー」をもっと活用しよう/海馬への境界線 https://t.co/AblCx5zfyL
「即吊アシスト」使いやすいです。ありがとうございます。
「即吊キャプチャー」をもっと活用しよう | 海馬への境界線 https://t.co/JoEhNx7pZF @todotantanさんから
Mozilla、Chrome、Safari、iCab全て問題なく動きますな。(OS X El Capitanにて)
「即吊キャプチャー」をもっと活用しよう | 海馬への境界線 https://t.co/DfdjgGuIKO @todotantanさんから
Browsing: 「即吊キャプチャー」をもっと活用しよう | 海馬への境界線 https://t.co/axoEgyZJhH